1 # grunt-uncss [](http://gruntjs.com/)
\r
3 [](https://www.npmjs.com/package/grunt-uncss)
\r
4 [](https://travis-ci.org/addyosmani/grunt-uncss)
\r
5 [](https://ci.appveyor.com/project/addyosmani/grunt-uncss/branch/master)
\r
6 [](https://david-dm.org/addyosmani/grunt-uncss)
\r
7 [](https://david-dm.org/addyosmani/grunt-uncss?type=dev)
\r
9 >A grunt task for removing unused CSS from your projects with [UnCSS](https://github.com/giakki/uncss). Works across multiple files and supports dynamically injected CSS via PhantomJS.
\r
13 If you haven't used [Grunt](http://gruntjs.com/) before, be sure to check out the
\r
14 [Getting Started](http://gruntjs.com/getting-started) guide, as it explains how to create
\r
15 a [Gruntfile](http://gruntjs.com/sample-gruntfile) as well as install and use Grunt plugins.
\r
16 Once you're familiar with that process, you may install this plugin with this command:
\r
19 npm install grunt-uncss --save-dev
\r
22 Once the plugin has been installed, it may be enabled inside your Gruntfile with this line of JavaScript:
\r
25 grunt.loadNpmTasks('grunt-uncss');
\r
28 **Issues with the output should be reported on the UnCSS [issue tracker](https://github.com/giakki/uncss/issues).**
\r
32 Taking a multi-page project using Bootstrap with >120KB of CSS down to 11KB.
\r
34 
\r
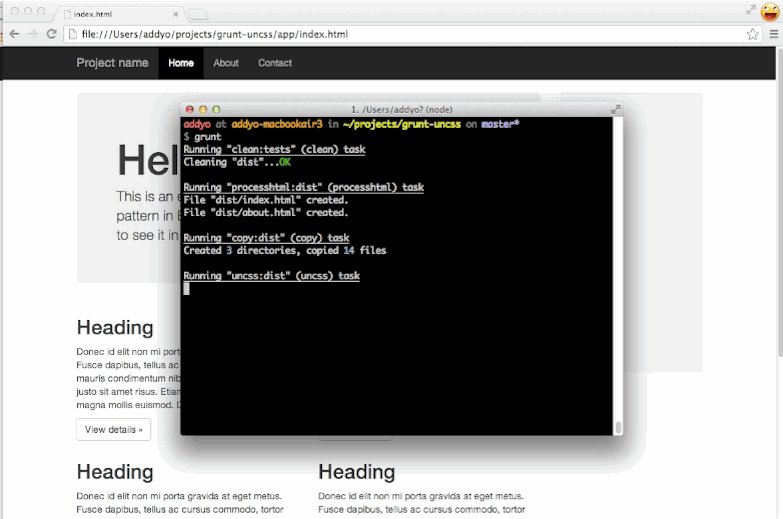
38 *Run this task with the `grunt uncss` command.*
\r
40 Task targets, files and options may be specified according to the grunt [Configuring tasks](http://gruntjs.com/configuring-tasks) guide.
\r
44 Options are passed to [UnCSS](https://github.com/giakki/uncss#within-nodejs). In addition this task defines an extra option:
\r
48 * Choices: `'min'`, `'gzip'`
\r
51 Report minification result or both minification and gzip results.
\r
52 This is useful to see exactly how well clean-css is performing but using `'gzip'` will make the task take 5-10x longer to complete. [Example output](https://github.com/sindresorhus/maxmin#readme).
\r
56 Use the `grunt-uncss` task by specifying a target destination (file) for your cleaned CSS.
\r
57 Below this is `dist/css/tidy.css`.
\r
59 Along-side, specify the input HTML files you would like scanned for used selectors.
\r
60 In this case `app/index.html` and `app/about.html` are the two files we would like checked.
\r
66 'dist/css/tidy.css': ['app/index.html', 'app/about.html']
\r
72 Which you can then use alongside a processor like
\r
73 [processhtml](https://github.com/dciccale/grunt-processhtml) to
\r
74 rewrite the location of your stylesheet to `tidy.css` using a block like:
\r
77 <!-- build:css css/tidy.css -->
\r
78 <link rel="stylesheet" href="css/normalize.css">
\r
79 <link rel="stylesheet" href="css/main.css">
\r
80 <link rel="stylesheet" href="css/bootstrap.css">
\r
84 and some configuration like:
\r
90 'dist/index.html': ['app/index.html'],
\r
91 'dist/about.html': ['app/about.html']
\r
98 // Remove unused CSS across multiple files
\r
102 'dist/css/tidy.css': ['app/index.html', 'app/about.html']
\r
109 // Remove unused CSS across multiple files and ignore specific selectors
\r
113 ignore: ['#added_at_runtime', '.created_by_jQuery']
\r
116 'dist/css/tidy.css': ['app/index.html', 'app/about.html']
\r
123 // Remove unused CSS from URLs (php, node, etc.)
\r
124 // (Note that`nonull` must be true, or else Grunt
\r
125 // removes remote paths that it can't find locally)
\r
130 src: ['http://localhost:8080/path1', 'http://localhost:8080/path2'],
\r
131 dest: 'dist/css/tidy.css'
\r
139 There is a test project included under the `tests/app` directory which you can build by running `grunt` after an `npm install`.
\r
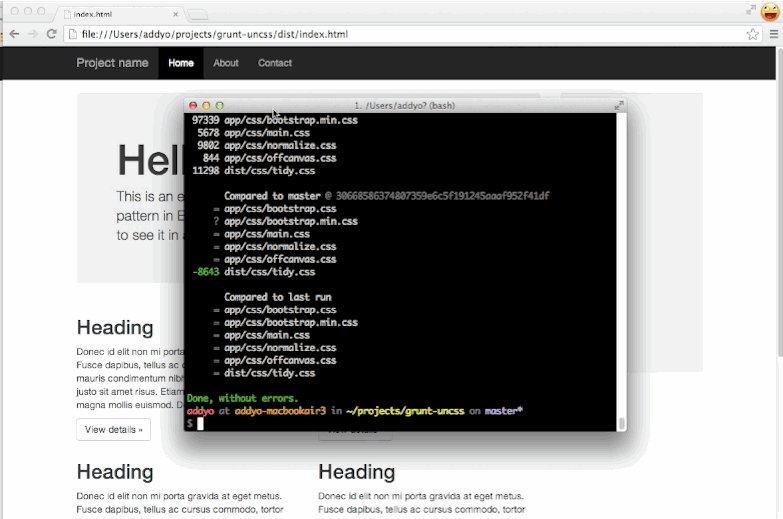
140 It also includes a `grunt compare_size` task for getting a feel of the before and after CSS sizes:
\r
142 
\r
148 * [HTML5Boilerplate.com website](https://github.com/h5bp/html5boilerplate.com)
\r
149 * [Mozilla's DXR documentation viewer](https://github.com/mozilla/dxr)
\r
150 * [Vanilla forums docs site](https://github.com/vanilla/vanilla-docs)
\r
154 * [GitHub Team Viewer - Angular app](https://github.com/vinitkumar/github-team-viewer)
\r
155 * [Angular Todo application](https://github.com/JeremyCarlsten/grunt-uncss-angular-example)
\r
156 * [CashSplitter - Angular app with PouchDB, Bootstrap](https://github.com/carlo-colombo/CashSplitter)
\r
157 * [This Week's Comics Express app](https://github.com/WillsonSmith/thisWeeksComics)
\r
158 * [Sample grunt-uncss in a Sass project](https://github.com/addyosmani/grunt-uncss-sass-example)
\r
162 * [Using grunt-uncss with Wordpress](https://github.com/sboodhoo/Grunt-UnCSS-WordPress)
\r
163 * [JSON Sitemap generator for grunt-uncss](https://github.com/phoenixMag00/JSON-Sitemap-Generator-for-Grunt-UnCSS-with-WordPress)
\r
167 User-interface libraries like [Bootstrap](https://getbootstrap.com), [TopCoat](http://topcoat.io)
\r
168 and so on are fairly prolific, however many developers use less than 10% of the CSS they provide
\r
169 (when opting for the full build, which most do). As a result, they can end up with fairly bloated
\r
170 stylesheets which can significantly increase page load time and affect performance.
\r
171 `grunt-uncss` is an attempt to help with by generating a CSS file containing only the CSS used
\r
172 in your project, based on selector testing.
\r
174 ## Research and alternative solutions
\r
176 There have been many efforts to try solving the problem of finding unused CSS in the past. Opera created
\r
177 [ucss](https://github.com/oyvindeh/ucss), @aanand created <https://github.com/aanand/deadweight>,
\r
178 Brian Le Roux [CSS Slap Chop](https://github.com/brianleroux/css-slap-chop) and there were a number of
\r
179 client-side solutions also crafted, such as [Helium-CSS](https://github.com/geuis/helium-css),
\r
180 [CSSESS](https://github.com/driverdan/cssess) and the Python [mincss](https://www.peterbe.com/plog/mincss).
\r
182 Unfortunately, most of these solutions don't actually generate what you're really after - a leaner build
\r
183 of your project CSS containing only those rules you used. Finding that a more recent project called
\r
184 [UnCSS](https://github.com/giakki/uncss) did try tackling this, I set out to share some of the problems we
\r
185 need to solve in this space with the developer and build a Grunt task to enable usage of it in builds more
\r
188 Huge thanks go out to Giacomo Martino for his help with the Node module this task uses.
\r
192 * [Spring-cleaning unused CSS with Grunt, Gulp & other build systems](https://addyosmani.com/blog/removing-unused-css/)
\r
193 * [Automating the removal of unused CSS - VelocityConf](https://www.youtube.com/watch?v=833xr1MyE30)
\r
194 * [Use Grunt and UnCSS to speed up the load time of your site](http://xdamman.com/website-optimization-grunt-uncss)
\r
195 * [Foundation 5, Sass and Grunt UnCSS](https://corydowdy.com/blog/foundation-5-sass-and-grunt-uncss)
\r
196 * [Automating Front-end Workflow (slides)](https://speakerdeck.com/addyosmani/automating-front-end-workflow)
\r
197 * [Automatically removing unused CSS - Windows](http://deanhume.com/Home/BlogPost/automatically-removing-unused-css-using-grunt/6101)
\r
198 * [Workflow for responsive email with Grunt and UnCSS](https://medium.com/p/32d607879082)
\r
202 While UnCSS works best (and quickest) with static HTML files, it is possible to pass in
\r
203 a URL array that contains all the URLs on your website, and process all used selectors that way.
\r
204 [@lgladdy](https://github.com/lgladdy) wrote a guide on how to do this
\r
205 [on his blog](https://gladdy.uk/blog/2014/04/13/using-uncss-and-grunt-uncss-with-wordpress/)
\r
207 ## Yeoman Generator
\r
209 If you're looking for a webapp starting point with grunt-uncss integrated, see [generator-webapp-uncss](https://github.com/addyosmani/generator-webapp-uncss).
\r
213 Please note that the CSS parser used in the `uncss` module we rely on currently isn't able to work with complex selectors.
\r
214 For example `[data-section=''] > section > [data-section-title] a`. This may mean that at build time you run into exceptions
\r
215 such as `TypeError: Cannot convert undefined or null to object`. If this is the case, please consider moving these selectors
\r
216 to a separate stylesheet which the task does not run on.
\r
218 We are actively looking at how to improve the CSS parsers used and will update this notice once this problem has been solved.
\r
222 * [@addyosmani](https://github.com/addyosmani)
\r
223 * [@XhmikosR](https://github.com/XhmikosR)
\r
227 (C) Addy Osmani 2016, released under the MIT license
\r